

We have already understood about DOM.
If you recall, a DOM or Document Object Model is a tree Structure for the elements of HTML.
Now, JQuery provides provides some excellent methods that will help you to navigate the DOM tree Structure more effectively.
But at first, let us understand the parent - child relationship for the HTML DOM structure.
Let us understand it with the below code:
<html>
<head>
<title> My First Programme </title>
</head>
<style>
div.grandParent {
background-color: yellow; font-size : 32px;
}
span.parentOne {
background-color: violet; font-size : 30px;padding-left: 15px;
}
span.parentTwo {
background-color: green; font-size : 30px;padding-left: 15px;
}
p.para1 {
background-color: red; font-size : 28px;padding-left: 32px;
}
p.para2 {
background-color: gray; font-size : 28px;padding-left: 32px;
}
p.para3 {
background-color: cyan; font-size : 28px;padding-left: 32px;
}
</style>
<body>
<h1> JQuery </h1>
<div class = "grandParent">
This is for Grand Parent <br/>
<span class = "parentOne">
This is for 1st Parent
<p class = "para1"> This is Sibling one </p>
<p class = "para2"> This is Sibling two </p>
<p class = "para3"> This is Sibling three </p>
</span>
<span class = "parentTwo">
This is for 2nd Parent
<p class = "para1"> This is Sibling one </p>
<p class = "para2"> This is Sibling two </p>
<p class = "para3"> This is Sibling three </p>
</span>
<br/>
</div>
</body>
</html>
In the above example, we have a very basic HTML file with the following tags :
But we will be mainly dealing with <p>, <div> and <span> elements.
<div class = "grandParent"> This is for Grand Parent <br/> <span class = "parentOne"> This is for 1st Parent <p class = "para1"> This is Sibling one </p> <p class = "para2"> This is Sibling two </p> <p class = "para3"> This is Sibling three </p> </span> <span class = "parentTwo"> This is for 2nd Parent <p class = "para1"> This is Sibling one </p> <p class = "para2"> This is Sibling two </p> <p class = "para3"> This is Sibling three </p> </span> <br/> </div>
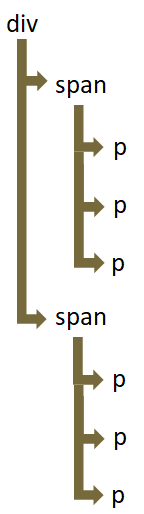
Now, let us see the parent child relationship for the above <p>, <div> and <span> elements.

So, just like a normal family hierarchy, <div> is the grand parent. And <div> has two children (i.e. <span>).
And <span> element has three children (i.e. <p>).
Now, both the <span> are siblings, as they have the same parent (i.e. <div>).
Similarly, the <p> elements are the siblings, as they have the same parent (i.e. <span>).
So, in the next tutorial, we will be learning how to navigate through the DOM tree.