

In order to understand JQuery better, a brief understanding of DOM is needed.
Just don't get panicked by the word DOM. Trust me! It is super easy to understand.
A DOM or Document Object Model is a tree Structure for the elements of HTML.
Let us understand it with the below code:
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<p> New Code </p>
</body>
</html>
In the above example, we have a very basic HTML file with the following tags :
Now, if you see the above html code, the tags represents a particular structure.
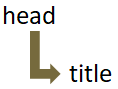
Let us start from the <head> tag.
<head> <title> My First Programme </title> </head>
So, inside the <head> tag, we have the <title> tag.
So, we can say that <title> tag is the child of <head> tag.

And inside the <title> tag,
<title> My First Programme </title>
we have the text, My First Programme.
Now, the text, My First Programme is a child of <title> tag.

Also you can say that <head> tag is so called the Grandfather of the text My First Programme.

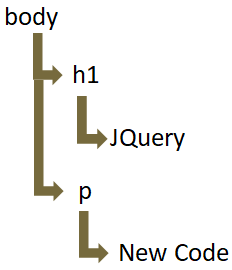
Similarly, the <body> tag has 2 children, the <h1> and <p> tags.
<body> <h1> JQuery </h1> <p> New Code </p> </body>

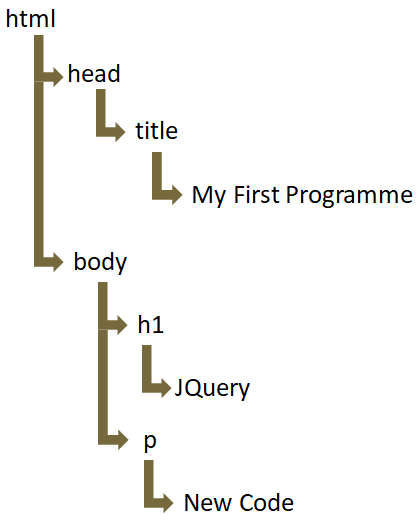
Now if we consider the complete code,
<html> <head> <title> My First Programme </title> </head> <body> <h1> JQuery </h1> <p> New Code </p> </body> </html>
The DOM is,

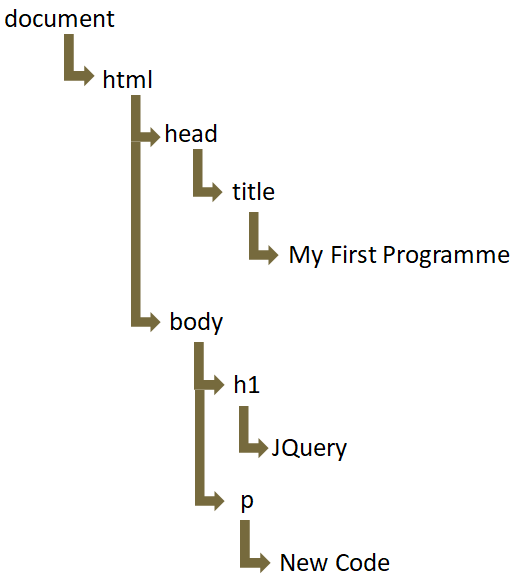
And just remember the <html> tag is under something called document.

And this is how a DOM looks like. If you want to access the text New Code under <p> tag,
<p> New Code </p>
You need to get to,
html --> body --> p --> New Code
This is how we navigate to each element. And this will come handy once we start learning about JQuery.