

In the previous tutorial, we have seen that how the elements(i.e. <html>, <title> e.t.c.) of an HTML can be represented as DOM.
Now, there can be hundreds of elements in an HTML page. And JQuery can find the exact element out of the hundred elements using Selectors.
To understand Selector, let us take the HTML file that we have discussed in the previous tutorial DOM.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<p> New Code </p>
</body>
</html>
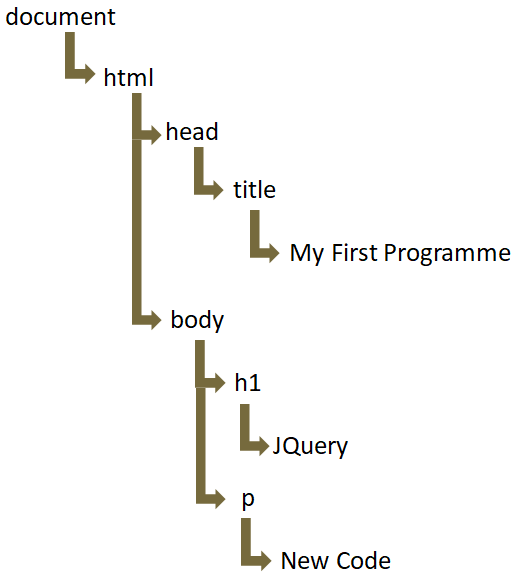
And the corresponding DOM structure for it is,

Now, let us say we want to get the content if <p> element.
<p> New Code </p>
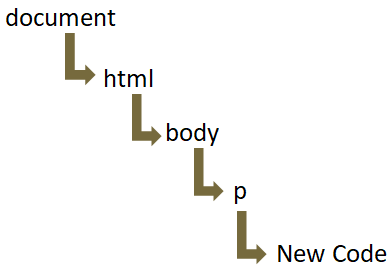
And we need to follow the path to reach the <p> element.

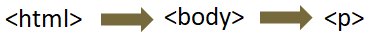
So, the path is

So, to get the text New Code, we have used the above path. And each element (i.e. <html>, <body> and <p>) are selectors.
In simple words, Selectors lets you select an element that you need to access.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<p> New Code </p>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
var x = $('html body p').text();
document.write("The content of p tag is ::", x)
</script>
</body>
</html>
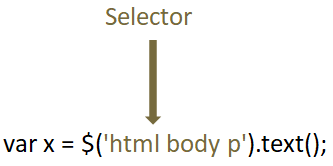
Now, we just need to look at the JQuery code. So, let us take the JQuery code chunk and analyse it,
var x = $('html body p').text();
document.write("The content of p tag is ::", x)And all we are doing is, using the selectors to reach to <p> element,

And we need to access the text inside the <p> element.
<p> New Code </p>
So, we have used a text() method along with the selector, so that we can get the actual text i.e. New Code.
var x = $('html body p').text();And after we got the text i.e. New Code. We assign it to a variable x.
And we print the value of x using document.write() statement.
In brief, html body p is the Selector. And we pass html body p to JQuery to access the text.

Now, let us say, we want to change the content of <p>.
<p> New Code </p>
Right now it is New Code. And we want to change the content to The text got changed.
The process is quite simple. Let us see in the below example,
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<p> New Code </p>
<script script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('html body p').text("The text got changed");
</script>
</body>
</html>
And all we have done is used the selector i.e. html body p and passed the new value, The text got changed to the text() method.
$('html body p').text("The text got changed");And the contents of <p> tag gets changed. And we get the below output.
JQuery The text got changed
Now, let us modify the above code using a button element. i.e. Once we press the button, the content of <p> element gets changed to The text got changed.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<p> New Code </p>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('html body button').click( function() {
$('html body p').text("The text got changed")
});
</script>
</body>
</html>
So, in the above code what happens is, if we click on the button, the contents of <p> gets changed to The text got changed.
And the magic happens within the two lines of code of JQuery.
$('html body button').click( function() {
$('html body p').text("The text got changed")
});So, we are using the selector to reach <button> (i.e. html body button).
And if we want to perform some action on button, JQuery provides a method called click(). That actually says, do something if a button is clicked.
$('html body button').click();Now that we have reached the click() method. The next task is, what has to be done if the button is clicked.
And that is where Anonymous function comes to picture,
function() {
$('html body p').text("The text got changed")
}And what is the work of the Anonymous function?
The Anonymous function uses JQuery Selector and changes the content of <p> tag,
$('html body p').text("The text got changed")So, in brief, it is a three step process :
$('html body button').click( function() {
$('html body p').text("The text got changed")
});$('html body button').click(...); function() {
...
}$('html body p').text("The text got changed")And combining the three step process, we get the actual code.
$('html body button').click( function() {
$('html body p').text("The text got changed")
});Just remember, if there is just one HTML tag in an HTML file. We do not have to specify the entire path in the selector.
Let's simplify it.
In the above example, we are trying to change the contents of <p> tag. And there is just one <p> tag in the HTML file.
<html> <head> <title> My First Programme </title> </head> <body> <h1> JQuery </h1> <p> New Code </p> </body> </html>
In this case we don't have to specify the entire path in selector (i.e. html body p). Just p in selector is enough.
So, the complete code would be,
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<p> New Code </p>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('p').text("The text got changed");
</script>
</body>
</html>
Now, what if there are two or even more <p> tags?
<html> <head> <title>My First Programme </title> </head> <body> <h1> JQuery </h1> <p> First Paragraph </p> <p> Second Paragraph </p> <p> Third Paragraph </p> </body> </html>
Now, since there are three <p> tags,
<p> First Paragraph </p> <p> Second Paragraph </p> <p> Third Paragraph </p>
How can we locate a particular <p> tag out of three. And that is where class Selector of JQuery comes to picture.