

Say, you want to hide any HTML element that slides upwards. Just like the below element.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<button> Click to hide the below element </button> <br/>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button').click( function() {
$('p').slideUp();
});
</script>
</body>
</html>
And interestingly, you can achieve the above element using one line. i.e. The slideUp() effect.
And if you want to make the same hidden element visible using slide down effect, you can do it using the slideDown() effect.
Now, this slideUp and slideDown effects are the Slide Effects.
There is three types of Slide Effect :
Let the clear the effects with the below example.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<button> Click to slide up the below element </button> <br/>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button').click( function() {
$('p').slideUp();
});
</script>
</body>
</html>
So, in the above example, we have a <p> element,
<p> In a huge pond, <br/> there lived many fish. <br/> They were arrogant and <br/> never listened to anyone.<br/> </p>
And a <button> element,
<button> Click to slide up the below element </button>
And on button click, we want to slide up the above element.
And it happens with the JQuery code,
$('button').click( function() {
$('p').slideUp();
});So, what happens is, on button click, the click() event gets triggered,
$('button').click(...);And JQuery locates the <p> element,
$('p').slideUp();And Hides the <p> element using the slideUp() effect.
And that's it. The element is hidden with slide up effect.
Now, what if you want the <p> element to be slide up slowly. And there is a second parameter that determines the speed as in how to hide the element. It could be fast, slow or milliseconds.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<button> Click to slide up the below element </button> <br/>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button').click( function() {
$('p').slideUp(1000);
});
</script>
</body>
</html>
So, there is this parameter in slideUp() effect that determines that how slowly the element would slide up.

Now, let's say, you want to display a message, stating the element is hidden. And You can achieve it using a callback function.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<h1> JQuery </h1>
<button> Click to slide up the below element </button> <br/>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button').click( function() {
$('p').slideUp(1000, function() {
alert("The element is hidden")
});
});
</script>
</body>
</html>
So, in the above JQuery statement,
$('button').click( function() {
$('p').slideUp(1000, function() {
alert("The element is hidden")
});
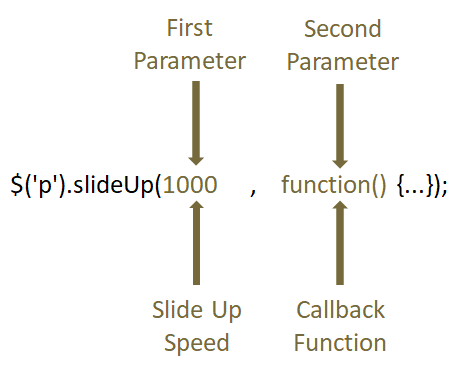
});Along with the slideUp() effect, we have used the slide up speed as the first parameter and callback function as the second parameter.

Now, if you see the callback function,
function() {
alert("The element is hidden")
}It displays an alert,
alert("The element is hidden")That the element is hidden.
The slideDown() Effect is used to make the hidden element visible using a slide down effect.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<h1> JQuery </h1>
<button class = 'hideClass'> Hide </button>
<button class = 'showClass'> Show </button>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button.hideClass').click( function() {
$('p').slideUp();
});
$('button.showClass').click( function() {
$('p').slideDown();
});
</script>
</body>
</html>
So, in the above example, we have a <p> element,
<p> In a huge pond, <br/> there lived many fish. <br/> They were arrogant and <br/> never listened to anyone.<br/> </p>
And two <button> elements,
The first button is used to hide the element with slide up effect.
<button class = 'hideClass'> Hide </button>
And the second button is used to show the hidden element with slide down effect.
<button class = 'showClass'> Show </button>
We have already seen, how the slide up effect works.
Now, let us see, how the slide down effect can be used to show the hidden element with slide down effect.
So, on Hide button click, the <p> element gets hidden with slide up effect.
<p> This is a sentence </p>
Now, to unhide the above <p> element with slide down effect, we have the below JQuery code,
$('button.showClass').click( function() {
$('p').slideDown();
});And JQuery locates the <p> element,
$('p').slideDown();And slides down the <p> element using slideDown() effect.
Now, let's say, you want to display a message, stating the element is visible. You can achieve it using a callback function.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<h1> JQuery </h1>
<button class = 'hideClass'> Hide </button>
<button class = 'showClass'> Show </button>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button.hideClass').click( function() {
$('p').slideUp();
});
$('button.showClass').click( function() {
$('p').slideDown(1000, function() {
alert("The element is visible")
});
});
</script>
</body>
</html>
So, in the above JQuery statement,
$('button.showClass').click( function() {
$('p').slideDown(1000, function() {
alert("The element is visible")
});
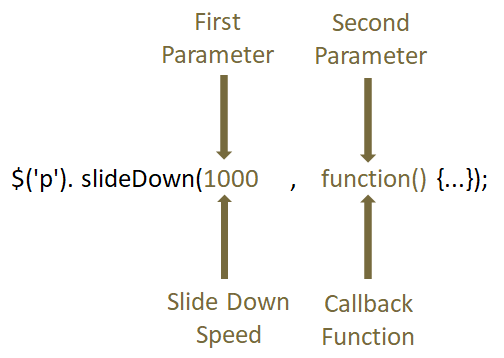
});Along with the slideDown() effect, we have used the show speed as the first parameter and callback function as the second parameter.

Now, if you see the callback function,
function() {
alert("The element is visible")
}It displays an alert,
alert("The element is visible")That the element is visible.
The toggle() Effect is a combination of slideUp and slideDown effect. i.e. Hides the visible element using slide up effect and if the element is hidden, makes it visible using slide down effect.
<html>
<head>
<title> My First Programme </title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
</head>
<body>
<h1> JQuery </h1>
<button> Show/Hide </button>
<p>
In a huge pond, <br/>
there lived many fish. <br/>
They were arrogant and <br/>
never listened to anyone.<br/>
</p>
<script>
$('button').click( function() {
$('p').slideToggle();
});
</script>
</body>
</html>
So, in the above example, we have a <p> element,
<p> In a huge pond, <br/> there lived many fish. <br/> They were arrogant and <br/> never listened to anyone.<br/> </p>
And a <button> element,
<button> Show/Hide </button>
And on buton click, the JQuery action gets triggered,
$('button').click( function() {
$('p').slideToggle();
});And the slideToggle() effect gets triggered. So if the <p> element is hidden, it shows it and it the <p> element is visible, it hides it.
Similarly, you can use the speed and callback function with toggle() effect.