

So, as we have seen in the previous tutorial, an HTML DOM element can have a parent and child relationship.
In this tutorial we will see, how can we get the parent of a DOM element using JQuery methods.
The parent() Method is used to find the immediate parent of an HTML DOM element. Let us understand with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div>
This is for Grand Parent <br/>
<span>
This is for the Parent
<p> This is for child
</p>
</span>
</div>
<button> Click Me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click(function(){
$("p").parent().css({"color": "blue"});
});
</script>
</body>
</html>
So, in the above example, we have a <div>, <span> and <p> which we will be mainly focussing on,
<div> This is for Grand Parent <br/> <span> This is for the Parent <p> This is for child </p> </span> </div>
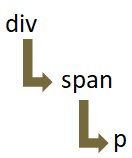
Below is the structure,

So, <div> is the grand parent, <span> is the parent and <p> is the child.
And using the parent() method, we are trying to find the parent of <p> element and change the color of the parent of <p> element to blue on button click.
$('button').click(function(){
$("p").parent().css({"color": "blue"});
});So, all we are doing is using the parent() method on the <p> element to find the parent of <p> and change its color.
And if you see the output, both the color of <span> and <p> elements are changed. This is because we are changing the color of <span> element.
And since, <p> element lies inside the <span> element, both the color of <span> and <p> elements are changed.
<span> This is for the Parent <p> This is for child </p> </span>
The parent() Method is used to find all the parent elements of an HTML DOM element. Let us understand with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div>
This is for Grand Parent <br/>
<span>
This is for the Parent
<p> This is for child
</p>
</span>
</div>
<button> Click Me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click(function(){
$("p").parents().css({"color": "blue"});
});
</script>
</body>
</html>
So, in the above example, we have a <body>, <h1>, <div>, <span> and <p>,
<body> <h1> JQuery </h1> <div> This is for Grand Parent <br/> <span> This is for the Parent <p> This is for child </p> </span> </div> <button> Click Me </button> </body>
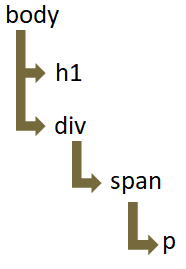
Below is the structure,

So, <body> is the great grand parent, <h1> and <div> are its children. Further <div> has a child <span> and <span> has a child <p>.
Now, we are using the parents() method, to find all the parents of <p> element and change the color of all the parents of <p> element to blue on button click.
$('button').click(function(){
$("p").parents().css({"color": "blue"});
});So, all we are doing is using the parents() method on the <p> element to find all the parents of <p> and change its color.
And if you see the output, all the color of <span>, <div>, <h1> and <p> elements are changed.
This is because we are changing the color of the parents of the <p> element.
The parentsUntil() Method is used to find all the parent elements till the parent element specified.
Let us understand with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div>
This is for Grand Parent <br/>
<span>
This is for the Parent
<p> This is for child
</p>
</span>
</div>
<button> Click Me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click(function(){
$("p").parentsUntil("div").css({"color": "blue"});
});
</script>
</body>
</html>
So, in the above example, we have a <body>, <h1>, <div>, <span> and <p>,
<body> <h1> JQuery </h1> <div> This is for Grand Parent <br/> <span> This is for the Parent <p> This is for child </p> </span> </div> <button> Click Me </button> </body>
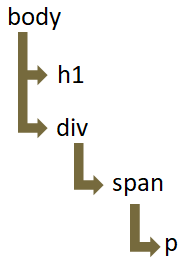
Below is the structure,

So, <body> is the great grand parent, <h1> and <div> are its children. Further <div> has a child <span> and <span> has a child <p>.
Now, we are using the parentsUntil() method, to find all the parents of <p> element till the <div> element(But exclude the div element) and change the color of all the parents of <p> element to blue on button click.
$('button').click(function(){
$("p").parentsUntil().css({"color": "blue"});
});So, all we are doing is using the parentsUntil() method on the <p> element to find all the parents of <p> element until <div> element(Excluding <div> element) and change its color.