

The Last Child Selector is used to select the elements, who are the last child of their parent.
Let us simplify with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass">
<p class = "para1"> First Paragraph </p>
<p class = "para2"> Second Paragraph </p>
<p class = "para3"> Third Paragraph </p>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('p:last-child').text("The last child of div element got replaced")
});
</script>
</body>
</html>
So, if you see the above code. We can see that there are three <p> elements, those are inside a <div> element.
<div class = "newClass"> <p class = "para1"> First Paragraph </p> <p class = "para2"> Second Paragraph </p> <p class = "para3"> Third Paragraph </p> </div>
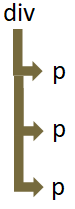
Now, if you consider the DOM,

The <div> element has three children of type <p>.
<p class = "para1"> First Paragraph </p> <p class = "para2"> Second Paragraph </p> <p class = "para3"> Third Paragraph </p>
And the last child of <div> element is,
<p class = "para3"> Third Paragraph </p>
And on button click, the contents of last element gets replaced with The last child of div element got replaced.
And this happened with the :last-child element selector.
$('button').click( function() {
$('p:last-child').text("The last child of div element got replaced")
});The moment the button is clicked, JQuery statement gets triggered.
$('p:last-child').text("The last child of div element got replaced")And the JQuery code locates the last child of <div> element and changes its contents.
Now let us take the next example, where we are taking a <span> as the last child of <div>.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass">
<p class = "para1"> First Paragraph </p>
<p class = "para2"> Second Paragraph </p>
<p class = "para3"> Third Paragraph </p>
<span> My Span </span>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('p:last-child').text("The last child of div element got replaced")
});
</script>
</body>
</html>
Now, if you see the above code, nothing actually changed on Button click.
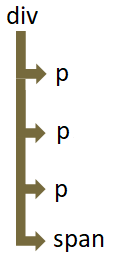
Let us take the DOM to understand it.

And right now, the last child of <div> is a <span> and not a <p>.
<div class = "newClass"> <p class = "para1"> First Paragraph </p> <p class = "para2"> Second Paragraph </p> <p class = "para3"> Third Paragraph </p> <span> My Span </span> </div>
And since, the JQuery statement,
$('p:last-child').text("The last child of div element got replaced")Searches for the <p> element that is the last child, it does not get it. As <p> element is the first, second and third child of <div> element.