

The 'element ~ after' is used to select all the elements, that is just after an element.
Let us simplify with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass1">
<p class = "para1"> First Paragraph </p>
<span class = "para2"> Second Paragraph </span>
<br/><br/>
<span class = "para3"> Third Paragraph </span>
<br/><br/>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('p ~ span').text("The content of the p got changed")
});
</script>
</body>
</html>
So, if you see the above code. We can see that there are two elements, one of <p> type and the other of <span> type.
<div class = "newClass1"> <p class = "para1"> First Paragraph </p> <span class = "para2"> Second Paragraph </span> <br/><br/> <span class = "para3"> Third Paragraph </span> <br/><br/> </div>
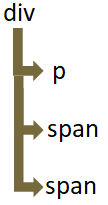
The corresponding DOM for it is,

So, the selector '$('p ~ span')',
$('p ~ span').text("The content of the p got changed")Selects all the <span> elements those are after the <p> element.
<p class = "para1"> First Paragraph </p> <span class = "para2"> Second Paragraph </span> <span class = "para3"> Third Paragraph </span>
And changes the contents both the <span> elements,
<span class = "para2"> Second Paragraph </span> <span class = "para3"> Third Paragraph </span>