The element + after is used to select those elements, that is just after an element.
Let us simplify with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass1">
<p class = "para1"> First Paragraph </p>
<span class = "para2"> Second Paragraph </span>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('div + p').text("The content of the p got changed")
});
</script>
</body>
</html>
So, if you see the above code. We can see that there are two elements, one of <p> type and the other of <span> type.
<div class = "newClass1"> <p class = "para1"> First Paragraph </p> <span class = "para2"> Second Paragraph </p> </div>
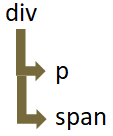
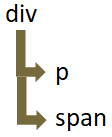
The corresponding DOM for it is,

And since, the <p> is the child of <div> and is not after <div>, the selector $('div + p') doesn't select it.
But if we change the above example a little.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass1">
<p class = "para1"> First Paragraph </p>
<span class = "para2"> Second Paragraph </span>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('p + span').text("The content of the span type got changed")
});
</script>
</body>
</html>
So, if you look at the output, the content of <span> element gets changed because <span> is just after <p>.