

The parent child is used to select those elements, those are the child/desendant of parent.
Let us simplify with the below example.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass1">
<p class = "para1"> First Paragraph </p>
<span class = "para2"> Second Paragraph </span>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('div p').text("The content of the child of div type got changed")
});
</script>
</body>
</html>
So, if you see the above code. We can see that there are two elements, one of <p> type and the other of <span> type.
<div class = "newClass1"> <p class = "para1"> First Paragraph </p> <span class = "para2"> Second Paragraph </p> </div>
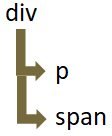
The corresponding DOM for it is,

And on button click, the contents of <p> element got changed,
And this happened with the div > p element selector.
$('button').click( function() {
$('div p').text("The content of the child of div type got changed")
});The moment the button is clicked, JQuery statement gets triggered.
$('div p').text("The content of the direct child of div type got changed")The selector $('div p') searches for <div> and checks if <div> has any child of <p> type.
And since, the <p> element is the child of <p> type.
<div class = "newClass1"> <p class = "para1"> First Paragraph </p> <span class = "para2"> Second Paragraph </p> </div>
$('div p') changes the contents of <p> element.
Now, if we change the above example a little.
<html>
<head>
<title> My First Programme </title>
</head>
<body>
<h1> JQuery </h1>
<div class = "newClass1">
<p class = "para1"> <span class = "para2"> First Paragraph </span> </p>
</div>
<button> Click me </button>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/JQUERY/3.3.1/jquery.min.js"> </script>
<script>
$('button').click( function() {
$('div span').text("The content of the child of div type span got changed")
});
</script>
</body>
</html>
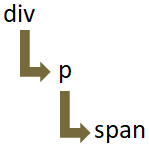
So, if you look at the output, the content of <span> element gets changed because <span> is a decendent of <div>.

Although <span> is not a direct child of <div> but it is a descendant of <div>.