

Pick any website. Would you find any website without colors? No! Right?
Well! CSS Colors is one of the most important feature in CSS.
Colors are widely used to beautify the background, texts and borders.
There are three ways using which we can set colors in CSS :
So, at first let us see how can we apply colors to CSS elements using the color names.
We can use the name of the colors, like red, blue, green e.t.c. to set colors to a text.
<html>
<body>
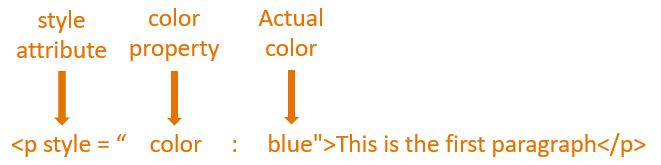
<p style = "color:blue">This is the first paragraph</p>
<p style = "color:red">This is the second paragraph</p>
</body>
</html>
So, to set the text color to the paragraph, we have used the color property of the style attribute. And the color blue is applied to the text, This is the first paragraph.

Similarly, to apply the color red to the next line, This is the second paragraph. We have used the color red with the color property of the style attribute.
<p style = "color:red">This is the second paragraph</p>
So, to apply the color, we have used the color names i.e. red and blue.
Next, let us see how can we apply colors to the text using RGB color values.
By specifying values for Red, Green and Blue color(i.e. RGB), we can get a suitable color for the HTML text.
To use the RGB color value, there is a property called rgb(red_value, green_value, blue_value).
In place of red_value, green_value and blue_value, we can enter values between 0 to 255 and you can get a suitable color.
Let us understand RGB color value with the below example.
<html>
<body>
<p style = "color:rgb(0,0,255)">This is the first paragraph</p>
<p style = "color:rgb(255,0,0)">This is the second paragraph</p>
</body>
</html>
So, if you look at the above output. The line This is the first paragraph is blue in color.
And the next line This is the second paragraph is red in color.
So, to set the color blue, we have used rgb(0,0,255) with the style attribute of the color property.
<p style = "color:rgb(0,0,255)">This is the first paragraph</p>
Now, the question is, how come on using rgb(0,0,255), the color is set to blue?
The answer lies here,
rgb(red_value, green_value, blue_value)
We have set red_value to 0, green_value to 0 and blue_value to the highest value i.e. 255.
Which means red is set to 0, green is set to 0. Only blue is set to 255. And as a result we get the color blue.
Similarly, to get the red color, we have set the red_value to 255 and green_value and blue_value to 0.
<p style = "color:rgb(255,0,0)">This is the second paragraph</p>
We can get a lot of other colors using the rgb() property, by setting different values to rgb() property.
HEX Color Code is the Hexadecimal representation that is quite similar to RGB color values.
To use the HEX Color Code, we need to place #red_value green_value blue_value.
In place of red_value, green_value and blue_value, we can enter values between 00 to ff and you can get a suitable color.
Say for example the HEX Color Code #0000ff, gives us blue color. Because red_value is 00, green_value is 00 and blue_value is ff. Where ff is the highest value.
Similarly, to get the red color, we can use the HEX Color Code #ff0000. Where red_value is ff, green_value is 00 and blue_value is 00.
<html>
<body>
<p style = "color:#0000ff">This is the first paragraph</p>
<p style = "color:#ff0000">This is the second paragraph</p>
</body>
</html>
<html>
<body>
<p style = "background-color:blue">This is the first paragraph</p>
<p style = "background-color:red">This is the second paragraph</p>
</body>
</html>
To set the background color for the paragraph, we have used the background-color property of the style attribute.
<p style = "background-color:blue">This is the first paragraph</p>
<html>
<body>
<p style = "border:solid blue">This is the first paragraph</p>
<p style = "border:dotted red">This is the second paragraph</p>
</body>
</html>
To draw a border that is blue in color and has straight line, we have used the border property of the style attribute. We have set the values of the border property to solid and blue. solid is to draw a border of straight line and blue is the color of the border.
<p style = "border:solid blue">This is the first paragraph</p>
Similarly, we have drawn a red border for the next paragraph that has dotted line.
<p style = "border:dotted red">This is the second paragraph</p>