Although CSS provides a lot of attractive fonts. However, if you do not wish to use them, there are a set of fonts provided by google.
Google provides a wide range of Fonts those are free to use them in CSS.
All you need to do is, use the link of the google font in the href attribute of <link> tag. And you are all set to use them.
Let us see Google Fonts in action with the below example.
Say for example, we want to use the Audiowide font provided by google.
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide">
<style>
p {
font-family: "Audiowide";
}
</style>
</head>
<body>
<p>
This is the first paragraph.
</p>
</body>
</html>
So, if you see the above example, we have used the Audiowide font provided by google.
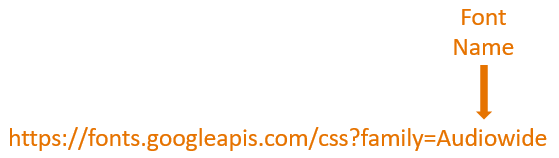
And all we have done is used the link https://fonts.googleapis.com/css?family=Audiowide, provided by google href attribute of <link> tag.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide">
So, if you see the link provided by google, at the very end we have specified the font name.

And we have used the font Audiowide in the CSS.
<style>
p {
font-family: "Audiowide";
}
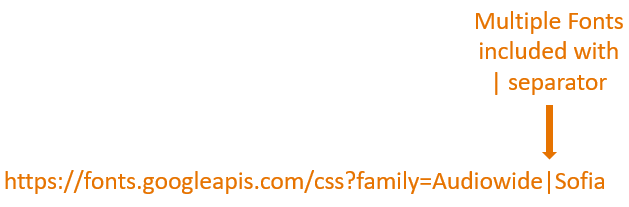
</style>Similarly, we can use multiple google fonts in CSS. Let us see with the below example.
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide|Sofia">
<style>
p.audiowide_font {
font-family: "Audiowide";
}
p.sofia_font {
font-family: "Sofia";
}
</style>
</head>
<body>
<p class="audiowide_font">
This is the first paragraph.
</p>
<p class="sofia_font">
This is the first paragraph.
</p>
</body>
</html>
In the above example, we have used two fonts provided by google. i.e. Audiowide and Sofia. And all we have done is included two fonts separated by |. And we are all set to use them.