

We have already seen HTML tables. And to apply styles to HTML tables, we can use CSS.
Let us say, there are 3 students and you want to place them in a table.
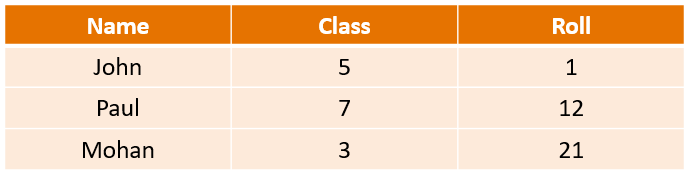
So, let us draw a sample table and insert sample student data in it.

Let us create the table in HTML and let's say, we want to change the Height and Width of the table.
Let us see it with the below example.
<html>
<head>
<style>
td {
width: 50px;
height: 80px
}
th {
width: 50px;
height: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Roll</th>
</tr>
<tr>
<td>John</td>
<td>5</td>
<td>1</td>
</tr>
<tr>
<td>Paul</td>
<td>7</td>
<td>12</td>
</tr>
<tr>
<td>Mohan</td>
<td>3</td>
<td>21</td>
</tr>
</table>
</body>
</html>
So, in the above example, we have created a table using the <table> tag.
<table> ... ... </table>
Then we have used the height and width property of CSS to adjust the height and width for table header(i.e. <th>),
th {
width: 50px;
height: 80px;
}And table data(i.e. <td>),
td {
width: 50px;
height: 80px;
}Although the table has height and width defined. However, there is no border defined around it.
We will be seeing next, how CSS borders works in the next tutorial.