

What is the first thing that comes to your mind when you hear the word form?
Well! It could be your college admission form. Where you need to fill up your details and submit it(If it is an online form). And you can create that form in HTML.
In other words, the form which you fill and submit is an HTML form.
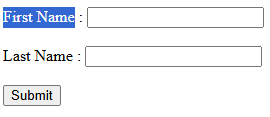
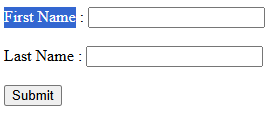
We will be creating a simple form that would accept First Name and Last Name of a User. And would have a Submit button to submit the form.
<html> <body> <form action=" "> <label for="first_name">First Name :</label> <input type="text" id="first_name" name="First_Name"><br><br> <label for="last_name">Last Name :</label> <input type="text" id="last_name" name="Last_Name"><br><br> <input type="submit"> </form> </body> </html>
So, if you look at the above code, there is a <form> element which contains all the form related elements.
<form action=" "> <label for="first_name">First Name :</label> <input type="text" id="first_name" name="First_Name"><br><br> <label for="last_name">Last Name :</label> <input type="text" id="last_name" name="Last_Name"><br><br> <input type="submit"> </form>
Inside the <form> element there is a <label> element and an <input> element. Let us understand them below.
To understand the <label> element, let us look at the above output. The above output has a text named First Name :.

And the <label> element also has the text First Name : in it.
<label for="first_name">First Name :</label>
So, the <label> element represents the text or the label that would be displayed on the webpage.
Now, what is the for attribute in the <label> element? Let us understand it with the <input> element.
So, if you see the above output again, there is a small textbox just beside the label First Name :. You can type something in that textbox.

That textbox is a representation of the <input> element.
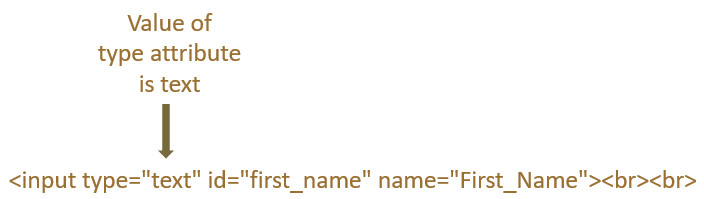
The <input> element has an attribute called type. That type attribute says what is to be accepted as input.
<input type="text" id="first_name" name="First_Name"><br><br>
In this case the input will be a text(Because you need to enter the first name as input). And thus we have given the value of type attribute as text.

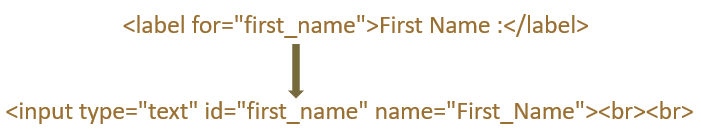
Next, there is this id attribute, whose value is exactly same as the value of the for attribute of the <label> element.

So, the value first_name links the <label> and <input> element together, stating that first name needs to entered for the label with value First Name :.
Now, let us come to the submit button.
<input type="submit">
In this case, the value of the <input> element is submit. Which inserts a button and names it Submit automatically.
On clicking the Submit button the form is submitted.
So far we have seen, how can we insert a text value using <input> tag. Now, what if we want a checkbox or a radio button. We can achieve the same using the <input> tag. Let us see it in the next tutorial.