

There are some cases(Although rare) where you need to place a table within a table.
Yes! You got it right. A table inside a table.
And a table inside a table is nested table in HTML.
Well! You might be wondering, why do we need a table inside a table? i.e. A nested table in HTML.
Let's clear with the below example.
Let's say, you are the Principal in some school and you are asked to keep the details of each student.
So, the student table should have the columns, Name, Class, Roll and Address.
Now, the Name, Class and Roll columns are fine. But what about Address? As Address can have the columns, Street, City and Pin Code. And a student can have multiple addresses like permanent address, local address e.t.c.
So, in other words we need to have Address as a table and insert it in the Student table.

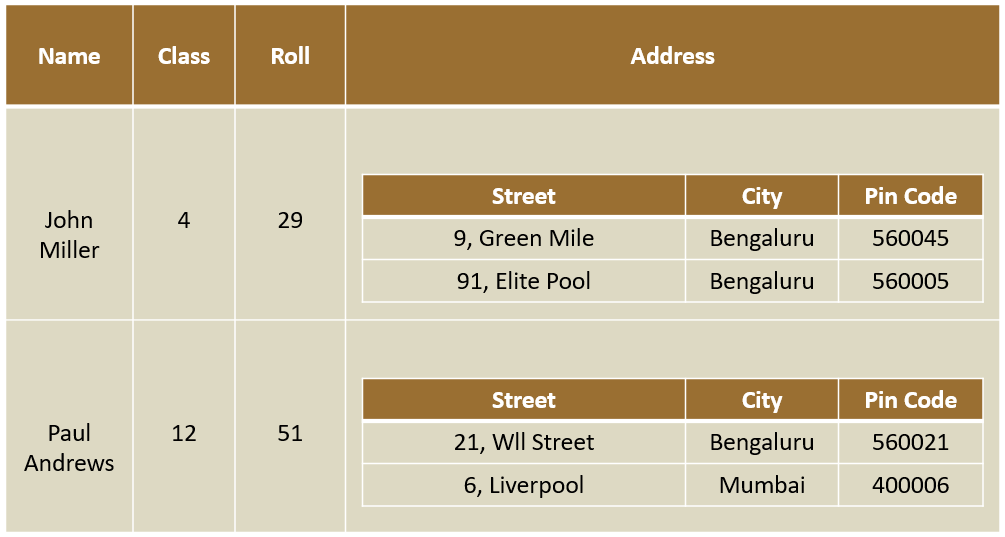
So, to keep things simple, we have taken the details of two students, John Miller and Paul Andrews. Both the students have two addresses each.
And thus we have the Address table inside Student table.
Now, let us see how can we represent it in HTML.
<html>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Class</th>
<th>Roll</th>
<th>Address</th>
</tr>
<tr>
<td>John Miller</td>
<td>4</td>
<td>29</td>
<td>
<table border = "1" style = "border: solid red;">
<tr>
<th>Street</th>
<th>City</th>
<th>Pin Code</th>
</tr>
<tr>
<td>9, Green Mile</td>
<td>Bengaluru</td>
<td>560045</td>
</tr>
<tr>
<td>91, Elite Pool</td>
<td>Bengaluru</td>
<td>560005</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Paul Andrews</td>
<td>12</td>
<td>51</td>
<td>
<table border = "1" style = "border: solid red;">
<tr>
<th>Street</th>
<th>City</th>
<th>Pin Code</th>
</tr>
<tr>
<td>21, Wll Street</td>
<td>Bengaluru</td>
<td>560021</td>
</tr>
<tr>
<td>6, Liverpool</td>
<td>Mumbai</td>
<td>400006</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
So, if we look at the above HTML code, we have the nested table Address inside the Student table.
And all we have done is, created a new table for Address.
<table border = "1" style = "border: solid red;"> <tr> <th>Street</th> <th>City</th> <th>Pin Code</th> </tr> <tr> <td>9, Green Mile</td> <td>Bengaluru</td> <td>560045</td> </tr> <tr> <td>91, Elite Pool</td> <td>Bengaluru</td> <td>560005</td> </tr> </table>
And inserted the above table in the fourth column of Student table.
<tr> <td>John Miller</td> <td>4</td> <td>29</td> <td> <table border = "1" style = "border: solid red;"> <tr> <th>Street</th> <th>City</th> <th>Pin Code</th> </tr> <tr> <td>9, Green Mile</td> <td>Bengaluru</td> <td>560045</td> </tr> <tr> <td>91, Elite Pool</td> <td>Bengaluru</td> <td>560005</td> </tr> </table> </td> </tr>
For the nested table Address, we have created a red border.