

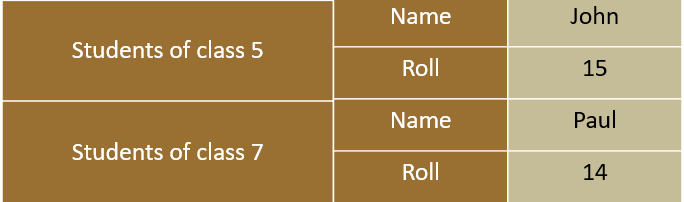
There are instances where you would be asked to define headers in multiple columns.

So, in the above table there are two header columns. The first columns represents the details of Students of class 5 and Students of class 7.
And the second column has the Name and Roll as header.
The above table can be defined in HTML using the rowspan attribute with the TH element.
<html>
<body>
<table border = "1">
<tr>
<th rowspan="2">Students of class 5</th>
<th>Name</th>
<td>John</td>
</tr>
<tr>
<th>Roll</th>
<td>15</td>
</tr>
<tr>
<th rowspan="2">Students of class 7</th>
<th>Name</th>
<td>Paul</td>
</tr>
<tr>
<th>Roll</th>
<td>14</td>
</tr>
</table>
</body>
</html>
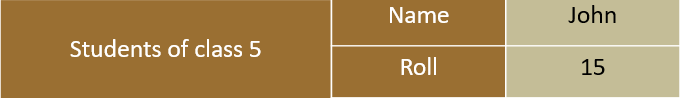
So, to create the first two rows,

We have used the below code,
<tr> <th rowspan="2">Students of class 5</th> <th>Name</th> <td>John</td> </tr> <tr> <th>Roll</th> <td>15</td> </tr>
Just note that we are supposed to merge first two rows. That is why we have defined rowspan = "2" in the first row itself.
<tr> <th rowspan="2">Students of class 5</th> <th>Name</th> <td>John</td> </tr>
And the rowspan = "2" in the <th> tag tells the browser to merge two rows for the header Students of class 5.
<th rowspan="2">Students of class 5</th>