

As the name suggests, HTML Style attribute is used to add styles to an HTML element. In other words HTML Style attribute is used to beautify HTML elements.
HTML Style attribute is widely used and is one of the most important attribute that can be used with almost all tags in HTML.
Let us see the below example, where we would be using the style attribute with the '<p>' tag.
<html>
<body>
<p style="color:green">This is the first paragraph</p>
</body>
</html>
So, in the above example we have used the style attribute with the '<p>' tag.
<p style="color:green">This is the first paragraph</p>
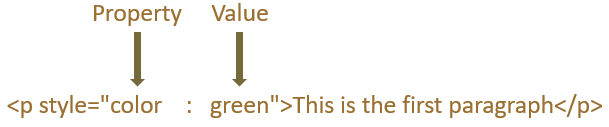
Now, if you see the value of the style attribute, it has two parts.
style="color:green"
The first part is 'color' and the second part is 'green'. And 'color' and 'green' are separated by ':'.
Now, the first part (i.e. color) is called the property and the second part (i.e. green) is the value of the property color.

And if you look at the output, the color of the text This is the first paragraph is changed to green.
Next, let us see, how we can change the size of the text using the style attribute.
<html>
<body>
<p style="font-size:60px">This is the first paragraph</p>
</body>
</html>
So, as we have seen a style attribute has property and value separated by :.
Similarly, in the above example we have defined the 'style' attribute with its property as font-size and value as 60px(px is pixels).
In simple words we have used the style attribute an increased the size of the text, setting its size to 60px.
Now, what if you want to set the color of the text to green and at the same time set the text size to 60px.
Can you do that?
Yes! You can. Let us see with the below example.
<html>
<body>
<p style="color:green;font-size:60px">This is the first paragraph</p>
</body>
</html>
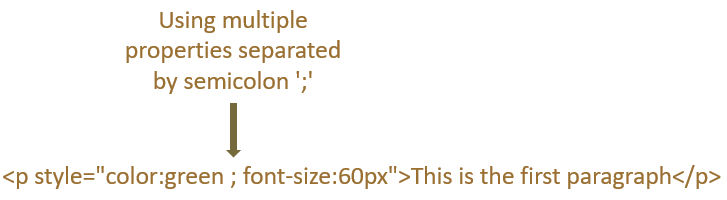
So, in the above example we have used two properties with the style attribute i.e. color and font-size and set its values as green and 60px.
You can use multiple properties and set its values separated by a ;.

You can use the below properties with style attribute.
| Property | Use |
|---|---|
| background-color | To change the background color |
| color | To change the text color |
| font-size | To change the size of text |
| font-family | To change the font |
| text-align | For alignment of text |