JavaScript Switch - Case statement is almost same as the if -- else statement.
Let us understand JavaScript Switch - Case with the below example.
| Roll Number | Name |
|---|---|
| 1 | Ronald |
| 2 | John |
| 3 | Murali |
| 4 | Satish |
| 5 | Debasish |
Now, say the Principal of the school has asked you to write a JavaScript program, that will show you the name of a student once you enter his/her roll number.
Now, that you are an expert in if --- else. You wrote the program using if --- else.
<html>
<body>
<script language = "javascript" type = "text/javascript">
var rollNumber = 2
if (rollNumber == 1) {
document.write("Ronald")
} else if (rollNumber == 2) {
document.write("John")
} else if (rollNumber == 3) {
document.write("Murali")
} else if (rollNumber == 4) {
document.write("Satish")
} else if (rollNumber == 5) {
document.write("Debasish")
} else {
document.write("The student does not exist.")
}
</script>
</body>
</html>
So, you wanted to search the name of the student whose roll number is 2.
And you got the output as John.
Now, just think for a moment. What if there were 100 students in your class? You had to write 100 if -- else -- if statements.
Well! The good news is JavaScript provides a replacement for the above case. Where the same variable needs to be compared with several values.
What I meant is, the same variable rollNumber is repeated at every if -- else -- if statements.
And to avoid this repetition, JavaScript switch - case comes to rescue.
So, at first, let us rewrite the above program using JavaScript switch - case. Then we will understand how it works?
<html>
<body>
<script language = "javascript" type = "text/javascript">
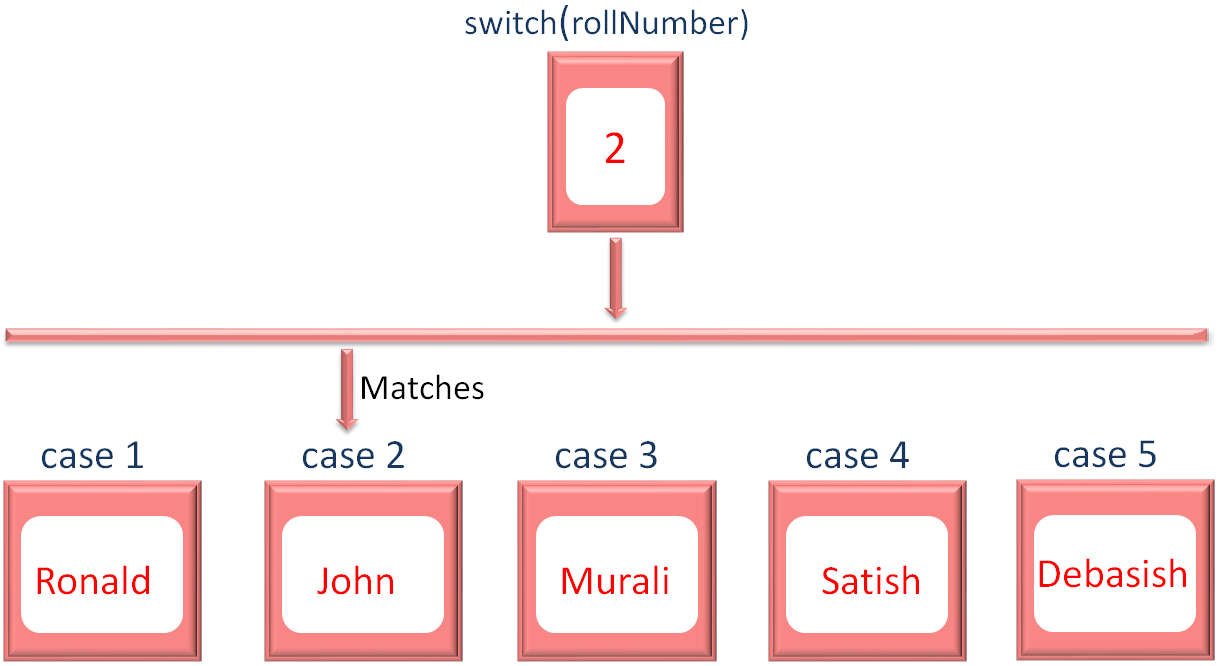
var rollNumber = 2
switch (rollNumber) {
case 1:
document.write("Ronald")
break
case 2:
document.write("John")
break
case 3:
document.write("Murali")
break
case 4:
document.write("Satish")
break
case 5:
document.write("Debasish")
break
default:
document.write("The student does not exist.")
}
</script>
</body>
</html>
Now, if you look at the current code. It is quite cleaner, compared to the if -- else -- if code.
var rollNumber = 2

There is a switch statement, where we specify the rollNumber.
switch (rollNumber)
Then there are cases, like case 1, case 2, e.t.c.
case 1:
document.write("Ronald")
break
case 2:
document.write("John")
break
case 3:
document.write("Murali")
break
case 4:
document.write("Satish")
break
case 5:
document.write("Debasish")
break
default:
document.write("The student does not exist.")And for every case, it checks for the rollNumber(2 in this case as rollNumber=2).
When it finds a match in case 2.
case 2:
document.write("John")
breakIt prints "John" and comes out of the switch statement.

switch(expression/variable) {
case value1:
// code for value1
break
case value2:
// code for value2
break
default:
// code for default block
}The default block is also an optional block,
default:
document.write("The student does not exist.")The default block is only executed none of the cases matches. And is exactly same as,
else {
document.write("The student does not exist.")
}For the if -- else -- if code.
<html>
<body>
<script language = "javascript" type = "text/javascript">
var rollNumber = 10
switch (rollNumber) {
case 1:
document.write("Ronald")
break
case 2:
document.write("John")
break
case 3:
document.write("Murali")
break
case 4:
document.write("Satish")
break
case 5:
document.write("Debasish")
break
default:
document.write("The student does not exist.")
}
</script>
</body>
</html>
In the above code, we are checking for the student whose roll number is 10. And since roll number 10 does not exist, the default block is executed.
We have already seen in JavaScript Switch - Case, the example of you being a teacher.
Now, we will look at the same example,
| Roll Number | Name |
|---|---|
| 1 | Ronald |
| 2 | John |
| 3 | Murali |
| 4 | Satish |
| 5 | Debasish |
Now, say the Principal of the school has asked you to write a JavaScript program, that will show you the roll number of a student once you enter his/her name.
<html>
<body>
<script language = "javascript" type = "text/javascript">
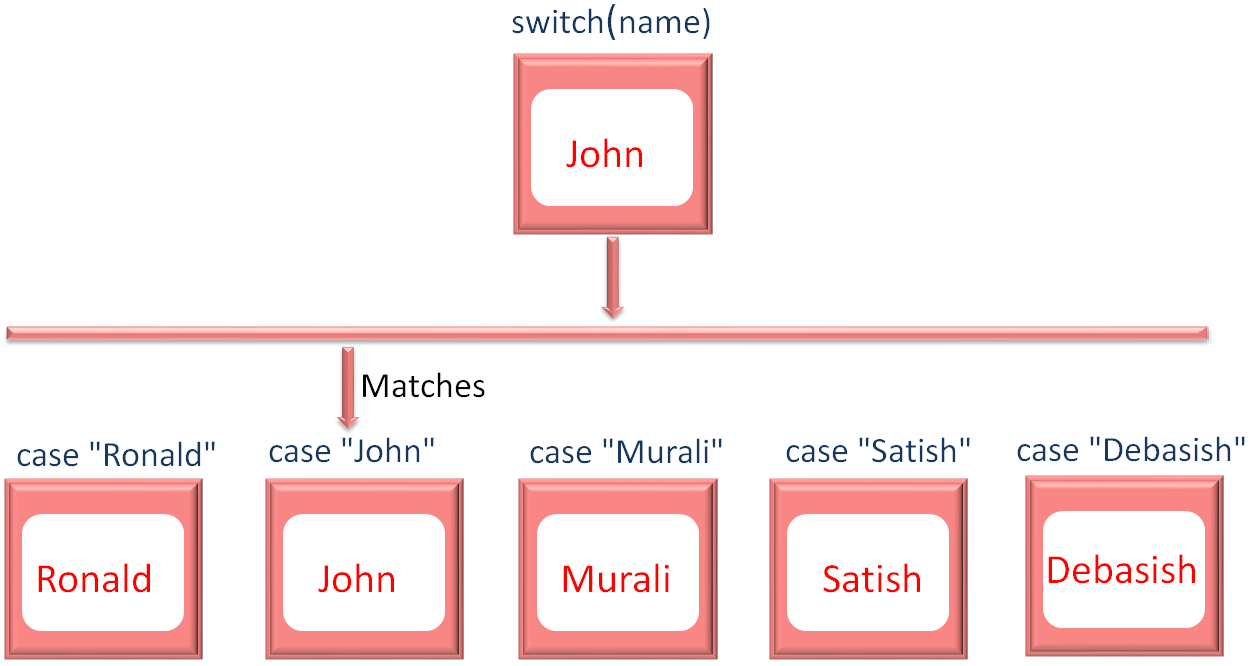
var name = "John"
switch (name) {
case "Ronald":
document.write("His roll number is 1")
break
case "John":
document.write("His roll number is 2")
break
case "Murali":
document.write("His roll number is 3")
break
case "Satish":
document.write("His roll number is 4")
break
case "Debasish":
document.write("His roll number is 5")
break
default:
document.write("The student does not exist.")
}
</script>
</body>
</html>
This time we are trying to match a String in the Switch - Case statement.
We have taken the name in a String variable name and initialised it with "John".
String name = "John";

Then we have taken the name and put it in switch.
switch (name) {
case "Ronald":
document.write("His roll number is 1")
break
case "John":
document.write("His roll number is 2")
break
case "Murali":
document.write("His roll number is 3")
break
case "Satish":
document.write("His roll number is 4")
break
case "Debasish":
document.write("His roll number is 5")
break
default:
document.write("The student does not exist.")
}And checked which case matches "John".
And found
case "John":
document.write("His roll number is 2")
breakSo printed John's roll number
His roll number is 2