

Let us say, we have a Array that contains three names, Mohan, Kriti and Salim. And we want to insert a new name Mika at the end of the Array.
We can use the append() Function to achieve the above.
<html>
<body>
<script>
var x = ["Mohan", "Kriti", "Salim"]
x.push("Mika")
document.write(x)
</script>
</body>
</html>
So, in the above code we have created a Array and initialised to the variable x.
x = ["Mohan", "Kriti", "Salim"]
Below is how the values are positioned in the Array,

Next, we have used the push() function to add the new name Mika at the end of the Array.
x.push("Mika")
And we get the below output,
Mohan,Kriti,Salim,Mika
Let us say, we have a Array that contains three names, Mohan, Kriti and Salim. And we want to insert a new name Nikhil in between Mohan and Kriti.
We can achieve that using the insert() Function.
<html>
<body>
<script>
var x = ["Mohan", "Kriti", "Salim"]
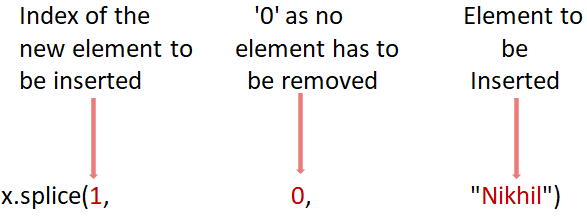
x.splice(1, 0, "Nikhil")
document.write(x)
</script>
</body>
</html>
So, in the above code we have created a Array and initialised to the variable x.
x = ["Mohan", "Kriti", "Salim"]
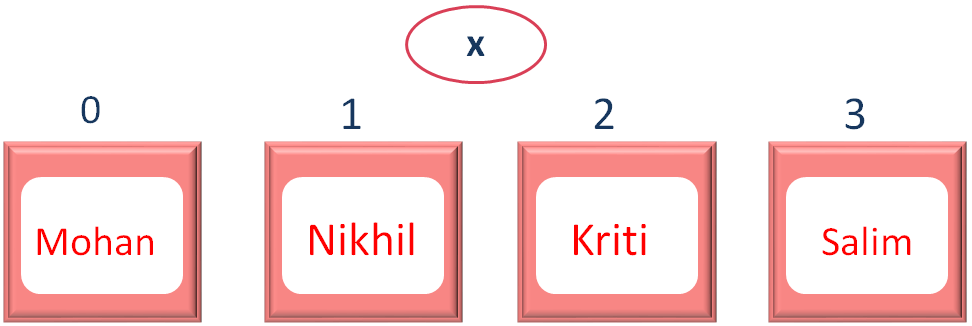
Below is how the values are positioned in the Array,

Now, if we see the above diagram, Kriti resides at position/index 1. So, what we do is, just insert the new name Nikhil at the position/index 1 using the spice() Function.
And Kriti gets shifted to index/position 2,
x.splice(1, 0, "Nikhil")


And we get the below output,
Mohan,Kriti,Salim,Nikhil