

Anything and everthing you see around, can be said to be a class. Be it a Car or a Tree or even a Human.
A class can be described as a blueprint which says how an object is going to behave once it is created. And a class has a behaviour and a state.
Let us simplify with the below example.
As we all know, we being Humans, have a common behavior of speaking and eating.
Now, just imagine, when God had created the Human Beings, God had prepared a blue document.write stating, all Humans will have a common behavior of speaking and eating.

So, speaking and eating behaviour would be common in all Human Beings. But each Human Being will have a property, that would makes them unique.
i.e. Say, a guy named John who speaks English and eats Burger is one Person. And a girl named Rakhi who speaks Hindi and eats Rice is a different Person.
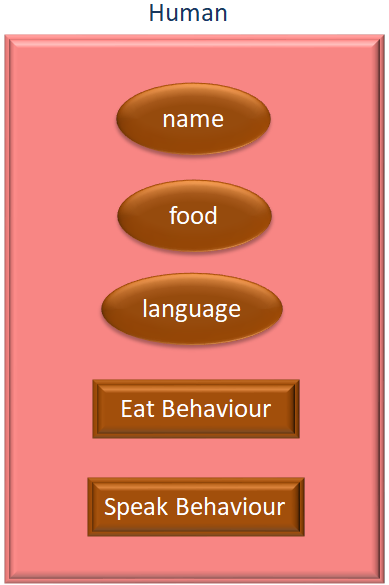
So, let's say, God had also made this rule called along with the Behaviour, a Human Being should also have property/state(i.e. Name, language, food) that will make them unique.

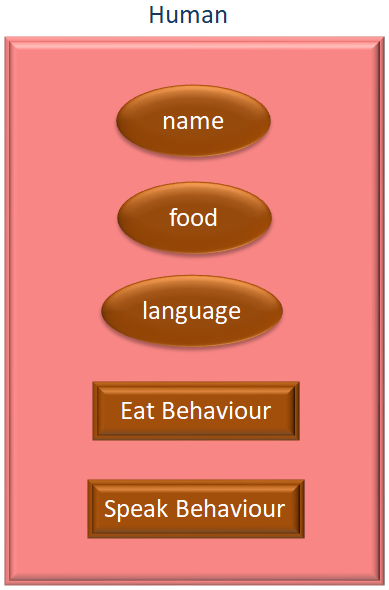
Now, if we compare the above Human as a class. The name, food and language are called as property/state that will be unique for a Human Being.
And the Eat and Speak are behaviour that will be common to all Human Beings.
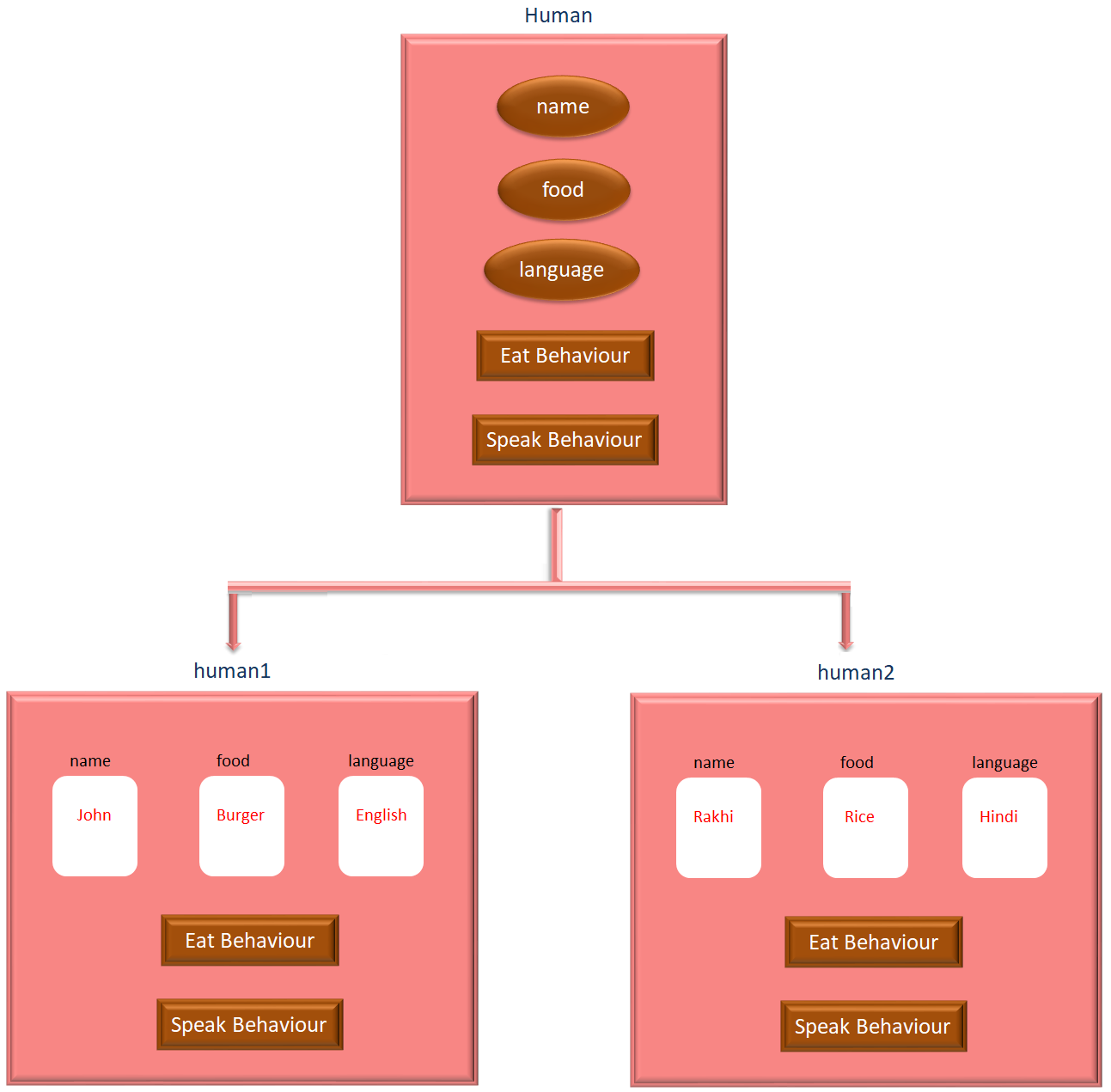
Now, let us create two humans out of the above class. i.e. A guy named John who speaks English and eats Burger and a girl named Rakhi who speaks Hindi and eats Rice.

So, Human is a Class that is just a Blue document.write and doesn't exist physically.
And human1 and human2 are called as Objects that exist physically (i.e. The John and Rakhi are humans that have physical existence) and are derived from the above class Human.
Now, let us see, how can we implement Classes and Objects in JavaScript.
<html>
<body>
<script>
class Human {
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}
human1 = new Human()
human1.name = "John"
human1.food = "Burger"
human1.language = "English"
human2 = new Human()
human2.name = "Rakhi"
human2.food = "Rice"
human2.language = "Hindi"
human1.eat()
human1.speak()
human2.eat()
human2.speak()
</script>
</body>
</html>
So, in the above example, we have created a class named Human.
class Human {
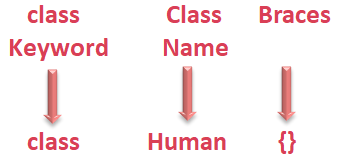
}The syntax of declaring a class is quite simple, class name(i.e. Human) followed by the keyword class and the block begins and end with a braces {}.

And as we have seen know humans have a common behavior of speaking and eating.
And the behaviours in JavaScript can be represented by Functions.
And next we have the eat(...) behaviour/Function. Whenever a Function is defined inside a class, it is called as method. And it will not have any function keyword infront of it.
eat() {
document.write(this.name," eats ",this.food, "</br>")
}And in the document.write statement we have the properties/state name and food(Detail explanation later).
Similarly, we have the speak(...) behaviour/method.
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}So, we have created the class Human.

Now, just remember, a class has no existence of its own. It only comes to effect once an Object is created out of it.
And we will see next, how can we create an Object of Human class.
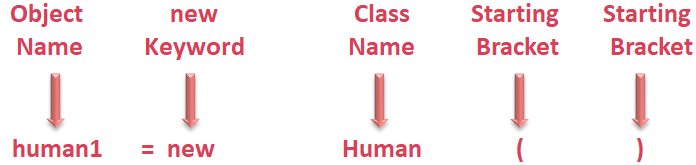
human1 = new Human()
Creating an object is also pretty straight forward. You give an object name, human1 and initialise with the class name with brackets.

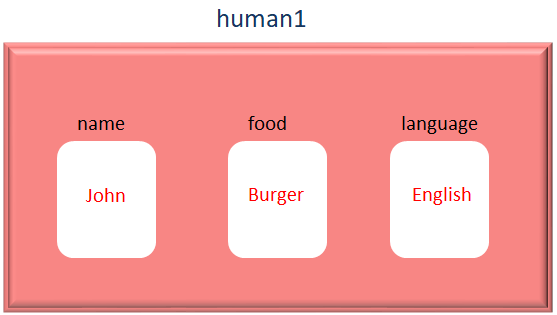
So, human1 object is created. And human1 object is for the guy named John who speaks English and eats Burger.
human1.name = "John" human1.food = "Burger" human1.language = "English"

Then we create the next object human2.
human2 = new Human()
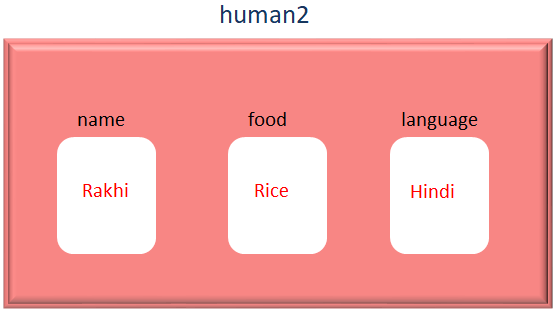
And human2 object is for the girl named Rakhi who speaks Hindi and eats Rice.
human2.name = "Rakhi" human2.food = "Rice" human2.language = "Hindi"

So, the Objects, human1 and human2 of the class Human has the above values.
Now, if we want to get the values of the Objects, human1 and human2. We need to call the methods, eat() and speak().
human1.eat()
So, the eat() method of human1 object is called.
eat() {
document.write(this.name," eats ",this.food, "</br>")
}So, the eat() method has something called as this. this is actually the calling Object itself.
And in this case, this is referring to human1 Object. As the eat() method is called by the human1 Object.
human1.eat()
And the document.write statement,
document.write(this.name," eats ",this.food, "</br>")
Goes to the human1 object and finds that, this.name is John (Since, this is referring to the human1 object now) and this.food is referring to Burger.
So we get the output,
Rakhi eats Rice
And exactly same logic applies to the other lines as well.
human1.speak() human2.eat() human2.speak()
Now, an important thing to note is, although name, food and language were supposed to be a part of the class. But there is no track of them inside the class.
In simple words, they were scattered across the methods, eat() and speak().
class Human {
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}Also they were initialised outside the class.
human1 = Human() human1.name = "John" human1.food = "Burger" human1.language = "English"
This becomes a challenge for a programmer, when the attributes in a class are more.
To solve this, we will be looking at Constructors in the next tutorial that resolves this problem.