

Constructors provides us a way to initialise the attributes of the class while an object is created.
The constructor almost looks like any other method. Except its name is constructor followed by brackets constructor().
There are two types of Constructor :
The constructor() method with no arguments is the Default Constructor. It is called so because, even though we don't call the constructor(), it is automatically called at the time of Object creation.
Let us see in the below example.
<html>
<body>
<script>
class Human {
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
constructor() {
document.write("constructor() is called during object creation </br>")
}
}
human1 = new Human()
</script>
</body>
</html>
In the above example, we have create the Human class,
class Human {
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
constructor() {
document.write("constructor() is called during object creation </br>")
}
}Just to demonstrate that you don't have to call the constructor() separately. But it would be called automatically, at the time of object creation.
human1 = new Human()
So, the moment we create the object using Human(), constructor() is called automatically and we get the below output.
constructor() is called during object creation
Now, let us see, how can we initialise all the attributes of the Human class using the Constructor with Arguments.
Let us take the same Human class from the previous tutorial.
<html>
<body>
<script>
class Human {
constructor(name, food, language) {
this.name = name
this.food = food
this.language = language
}
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}
human1 = new Human("John", "Burger", "English")
human2 = new Human("Rakhi", "Rice", "Hindi")
human1.eat()
human1.speak()
human2.eat()
human2.speak()
</script>
</body>
</html>
Now, the above example has a structured way of defining the attributes of the class(i.e. name, food and language).
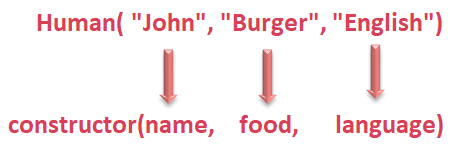
All we have done is, while creating the object human1, we have passed the values, "John", "Burger" and "English" as Arguments.
human1 = new Human("John", "Burger", "English")And what happens is, the constructor, init(...) with three Arguments is called.
constructor(name, food, language) {
this.name = name
this.food = food
this.language = language
}
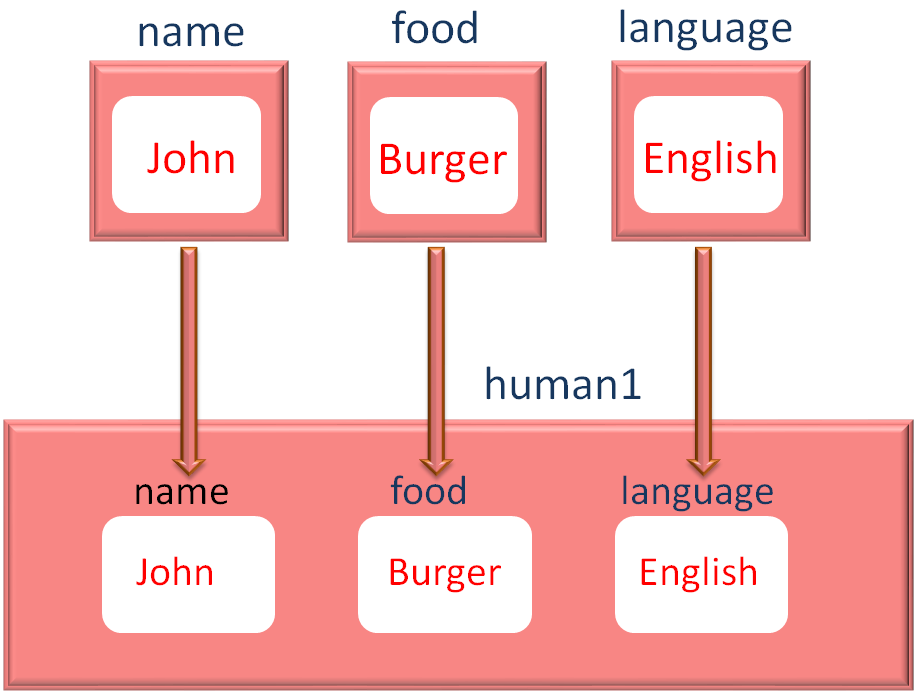
And "John" gets initialised to the variable name, "Burger" to food and "English" to the variable language.

And this refers to human1 object.
But! Hold on!
The values are not yet a part of the human1 Object. They becomes a part of human1 Object in the next lines.
this.name = name this.food = food this.language = language
As this refers to human1 object.
And
this.name = name
Takes the value John from the local variable name and puts it to the name attribute of the Human class.
Similarly, the next two lines,
this.food = food this.language = language
Assigns the values Burger and English to the food and language attribute of the human1 object.

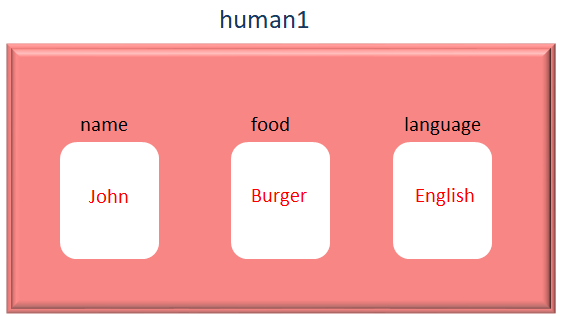
And the human1 object has the values now.

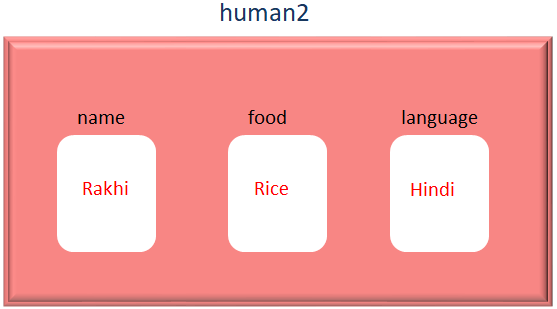
Similarly, the next line,
human2 = new Human("Rakhi", "Rice", "Hindi")Assigns the values to the human2 object.

Let us take the same example. So, John speaks English.
Now, let's say we want to modify the language of John to Spanish. Let modify the same example.
<html>
<body>
<script>
class Human {
constructor(name, food, language) {
this.name = name
this.food = food
this.language = language
}
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}
human1 = new Human("John", "Burger", "English")
human2 = new Human("Rakhi", "Rice", "Hindi")
human1.language = "Spanish"
human1.eat()
human1.speak()
human2.eat()
human2.speak()
</script>
</body>
</html>
And all we have done is, added the line,
human1.language = "Spanish"
And the language attribute of human1 object got changed to Spanish.

And we got the below output.
John speaks Spanish