

An Arrow is a small one liner function that generally has one expression.
Let us write the Function that adds two numbers and returns the result.
function add(firstNumber, secondNumber){
result = firstNumber + secondNumber
return result
}Now, let us write, exactly same Arrow Function for the above add Function.
add = (firstNumber, secondNumber) => { var result = firstNumber + secondNumber; return result }We can make it a little shorter.
add = (firstNumber, secondNumber) => { return firstNumber + secondNumber }Let's make it a little short again.
add = (firstNumber, secondNumber) => firstNumber + secondNumber
And we are done.
So, all we have done is removed the return statement and the braces {} because if there is one expression (i.e. firstNumber + secondNumber), it doesn't need braces {} or returnstatement as it returns the value by default.
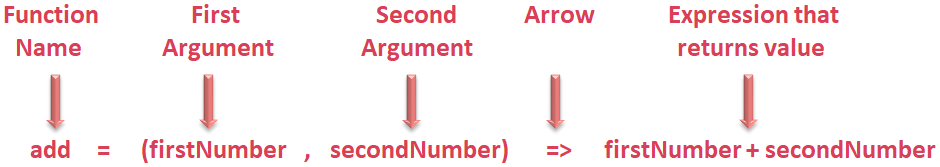
Let us see the break up for Arrow Function.

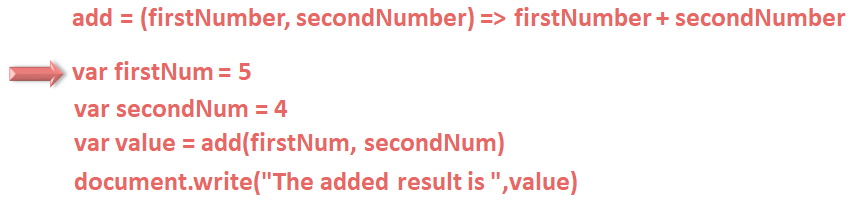
Let us see the below example with to add two numbers using Arrow or Anonymous Function.
<html>
<body>
<script>
add = (firstNumber, secondNumber) => firstNumber + secondNumber
var firstNum = 5
var secondNum = 4
var value = add(firstNum, secondNum)
document.write("The added result is ",value)
</script>
</body>
</html>
So, in the above code the execution of the program starts from the second line. As add is a Function(i.e. An arrow function).

So, we have the variables, firstNum and secondNum for addition of two numbers.
var firstNum = 5 var secondNum = 4

And in the next line, we call the Arrow or Anonymous Function.
var value = add(firstNum, secondNum)
The Arrow Function call is just like any other Function call. And the Arrow Function call is made.
add = (firstNumber, secondNumber) => firstNumber + secondNumber
And the Arrow or Anonymous Function is executed, adding two numbers and returning the added result.
We have explained the details of Arrow or Anonymous Function.
And the added result is printed.
The added result is 9
A Arrow Function can be used in the return statement of a Function.
To understand the use of Arrow Function in return statement. Let us try to corelate with another example.
Let us, say, we have a first Function, whose return statement calls another Function.
Let us make it a little simpler with the below example.
<html>
<body>
<script>
function secondFun(p, q) {
return p*q
}
function firstFun(n) {
return secondFun(5, n)
}
var i = firstFun(2)
document.write(i)
</script>
</body>
</html>
So, in the above example we have two Functions,
So, at first, we have called the first Function function firstFun(n): passing the value 2 as argument.
i = firstFun(2)
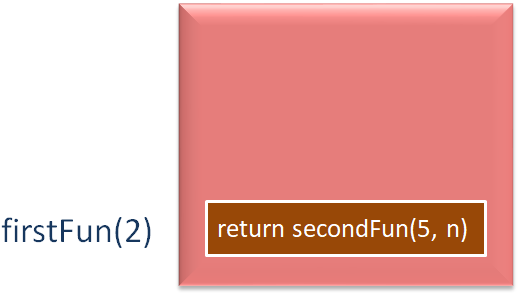
And the execution of the Function function firstFun(n) begins,
function firstFun(n) {
return secondFun(5, n)
}Now, the value of n is 2 as 2 is passed as an argument.

Then in the return statement, we have done something different,
return secondFun(5, n)
We have called the second Function function secondFun(p, q) from the return statement.
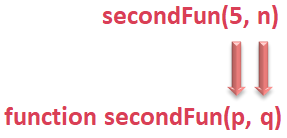
So, the value won't be returned. And will be waiting until the execution of second Function function secondFun(p, q) is over.

And the control goes to the second Function function secondFun(p, q): and its execution starts.
function secondFun(p, q) {
return p*q
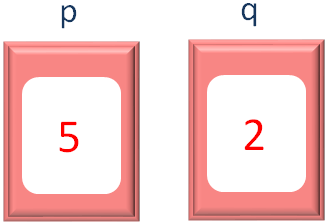
}And the first argument (i.e. 5) and the value of n (i.e. 2) is passed to the second Function as argument.

And the value of p and q is '5' and '2'

Then in the next line, we return values of p and q, multiplying them(i.e. p*q).
return p*q
So the returned value of the second Function, function secondFun(p, q): is return p*q i.e. 10.
secondFun(p, q) --- 10
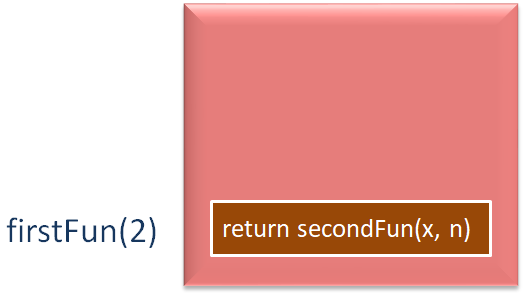
Now, the control comes to the return statement of the First Function, function firstFun(n): that was unfinished.

And substitute the value of secondFun(x, n) with 10(Since that is the return value of the second Function).

And the returned value of the the First Function, function firstFun(n): is 2.
var i = firstFun(2)
Which gets assigned to i. And the document.write statement.
document.write(i)
Prints the value of i.
Now, let us rewrite the same example using Arrow Function.
<html>
<body>
<script>
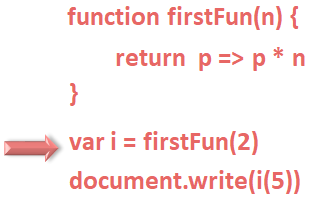
function firstFun(n) {
return p => p * n
}
var i = firstFun(2)
document.write(i(5))
</script>
</body>
</html>
So, in the above example, we have replaced the entire second Function,
function secondFun(p, q) {
return p*q
}With the Arrow Function in the return statement,
p => p * n
It is equivalent to,
function func(p) {
return p*n
}Where p is the only argument that is passed because q is equal to n that is not needed to be passed.
Now, if we see the above example,

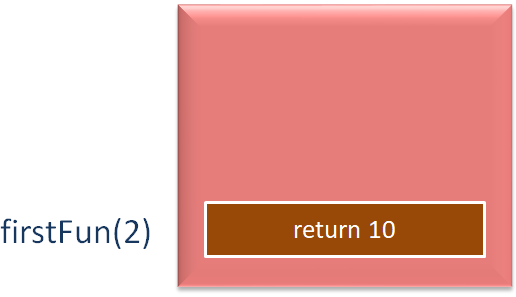
The call to the first Function function firstFun(n) is made,
i = firstFun(2)
And the first Function function firstFun(n) gets executed,
function firstFun(n) {
return p => p * n
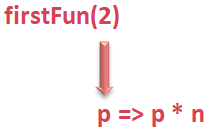
}And in the return statement, Arrow Function does a lot in a single line.
return p => p * n

p * n
i = firstFun(2)
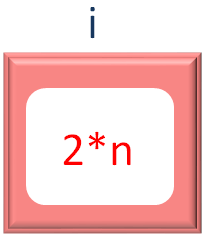
Now, just remember, i is a function that represents Arrow Function.

Next, we make a call to the Arrow Function using i passing the value of n in the argument of i.
i(5)
And the value of n is substituted with 5, i(5) = 2*5 = 10.

And the document.write statement,
document.write(i(5))
Prints 10 as output,