

A Function in JavaScript is a chunk of Code that is used to conduct a particular task. And that chunk is only executed when it is called.
Say if you want to add two numbers, you can have an add Function that would be dedicated to add the numbers.
Similarly, if you want to divide two numbers, you can have a divide Function that would divide the numbers.
So, instead of placing all the codes in a single place. You can distribute the work among different Functions. So, that your code looks more structured and clean.
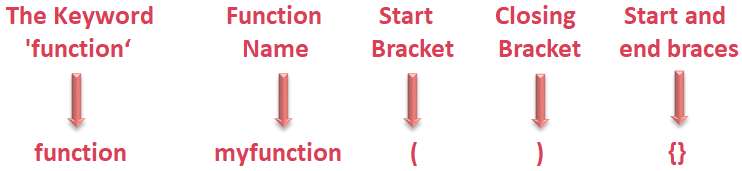
Below are the rules to create a Function :
function myfunction(myarg) {
document.write("This is my first function")
}And thats how we define a Function.
But it was mentioned in the Function description that a Function only executes only when it is called.
So, how a Function is called?
Let us see in the below example.
<html>
<body>
<script>
function myfunction(myarg) {
document.write("This is my first function")
}
myfunction()
</script>
</body>
</html>
So, in the above code, there are two parts,
function myfunction(myarg) {
document.write("This is my first function")
}myfunction()
So, in the above code we have defined a Function, myfunction(). You can give any name to the Function(In this case we have given the name myfunction()). Just don't forget to write the function keyword before it.
function myfunction(myarg) {
document.write("This is my first function")
}
And the work of the Function, myfunction() is, just to print This is my first function.
Now, just remember one thing, the above Function, myfunction() will never execute until it is called.
And thus we have called the Function, myfunction() in the next line.
myfunction()
And the Function, myfunction() is called, printing,
This is my first function
Although, the Function, myfunction() is defined in the first line in the code.
function myfunction(myarg) {
document.write("This is my first function")
}But it will never be executed. JavaScript will ignore the the above Function definition.
And come to the next line, where it finds the Function, myfunction() is called.
myfunction()
And only then the Function executes.
Now, let us look at another example of adding two numbers and returning the result using Functions.
<html>
<body>
<script>
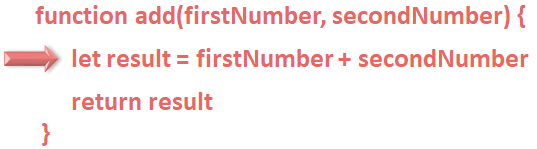
function add(firstNumber, secondNumber) {
let result = firstNumber + secondNumber
return result
}
var firstNum = 5
var secondNum = 4
var value = add(firstNum, secondNum)
document.write("The added result is ",value)
</script>
</body>
</html>
Let us explain the above example with a practical scenario.
Say you are given a task of adding two numbers. And you would follow the below steps to achieve it :
function add(firstNumber, secondNumber)
let result = firstNumber + secondNumber
return result
So far, we have seen how a Function works. Now, let us see who is the caller?
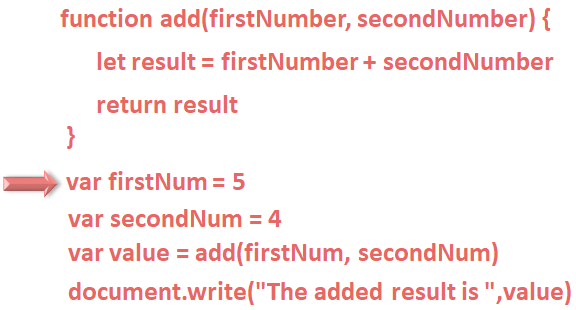
When the program execution begins, at first JavaScript comes to the 5th line (As JavaScript ignores the Function unless it is called).

And we initialise the first variable firstNum with the value 5.
var firstNum = 5

Then in the next line, we have initialised the second variable secondNum with the value 4.
var secondNum = 4

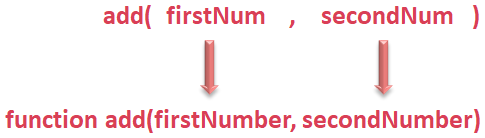
Then we call the add(firstNum, secondNum) Function.
var value = add(firstNum, secondNum)
And JavaScript searches for a Function with two arguments.
When it finds the Function, it assigns the value of firstNum to firstNumber and secondNum to secondNumber.



And gets into the block of the function add(firstNumber, secondNumber) Function.

This is where the numbers are added,
let result = firstNumber + secondNumber
And the result is stored in a variable result.

And in the next line we return the added value(i.e. result).
return result
And the returned value goes back to the line, where the Function was called.
value = add(firstNum, secondNum)
And the variable value gets the added result(i.e. 9) from the variable result.

And in the next line the added value is printed as output.
document.write("The added result is ",value)