

Inheritance is to reuse the Behaviors/methods and properties/state of a Parent class in child class.
So, he created LivingBeing class.
class LivingBeing {
breathe() {
document.write("Breathes oxygen from air.")
}
}Now, LivingBeing is the parent class and Human class is going to be the child class.
Let us see in the below example.
<html>
<body>
<script>
class LivingBeing {
breathe() {
document.write("Breathes oxygen from air")
}
}
class Human extends LivingBeing {
constructor(name, food, language) {
super()
this.name = name
this.food = food
this.language = language
}
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}
human1 = new Human("John", "Burger", "English")
human1.eat()
human1.speak()
human1.breathe()
</script>
</body>
</html>
So, in the above example, we have created a LivingBeing class that just has a Behaviour/Method i.e. breathe().

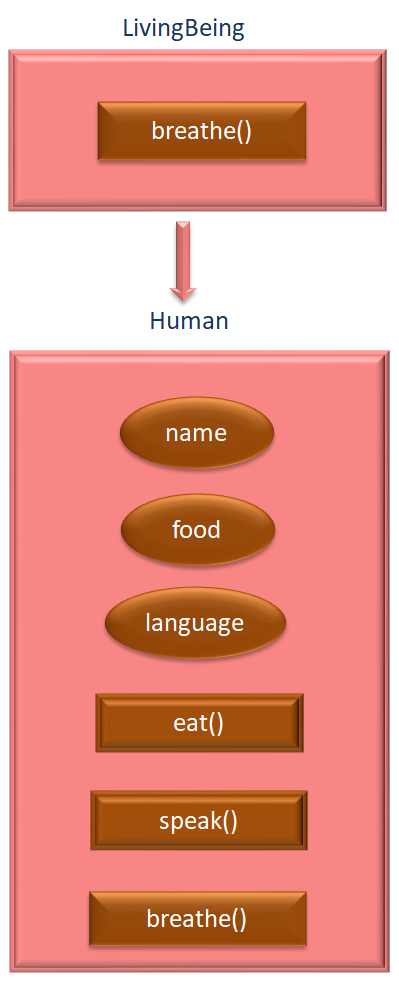
Then we have created the Human and the Human class should have the breathe() method from the LivingBeing class.
And since, the breathe() method is defined in the LivingBeing class. There is no point in redefining the breathe() method again.
Rather the Human class reuses it by inheriting all the members of the LivingBeing class.
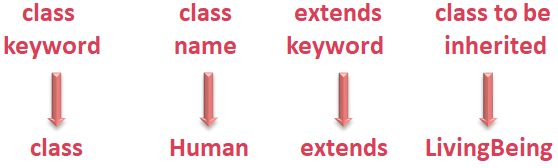
class Human extends LivingBeing
The syntax is quite simple. We just use the extends keyword followed by the class to be Inherited.

And what happens is, breathe() method of LivingBeing class becomes a part of the Humanclass.

And along with eat() and speak() method, breathe() method also becomes a part of Human class.
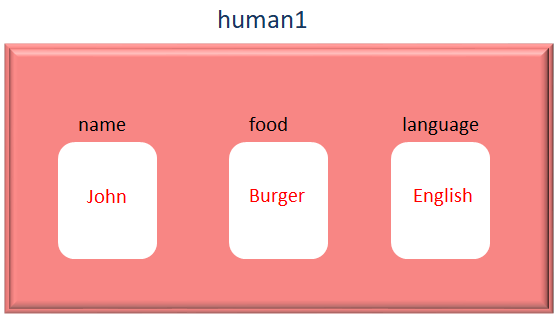
Now, when we are creating the human1 object,
human1 = Human("John", "Burger", "English")The constructor is called,
constructor(name, food, language) {
super()
this.name = name
this.food = food
this.language = language
}In the above constructor, we are aware of the below lines,
this.name = name this.food = food this.language = language
But what is super()?
Well! super() is the call made to the constructor of the Base Class. In this case LivingBeing is the Base Class. And we are calling the default constructor (i.e. constructor()) of LivingBeing class.
And the human1 object gets created.

Now when we call the breathe() method from human1 object.
human1.breathe()
We get the below output.
Breathes oxygen from air
In the above example, we have seen that we have inherited the Methods of the Parent class (i.e. LivingBeing) in the Child class (i.e. Human).
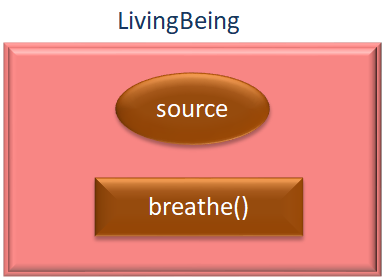
This time, let us modify the LivingBeing class a little. What we will do is, add a new attribute named source to the Parent class, LivingBeing.
<html>
<body>
<script>
class LivingBeing {
breathe() {
document.write("Breathes oxygen from ",this.source)
}
}
class Human extends LivingBeing {
constructor(name, food, language, source) {
super()
this.source = source
this.name = name
this.food = food
this.language = language
}
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}
human1 = new Human("John", "Burger", "English","Air")
human1.eat()
human1.speak()
human1.breathe()
</script>
</body>
</html>
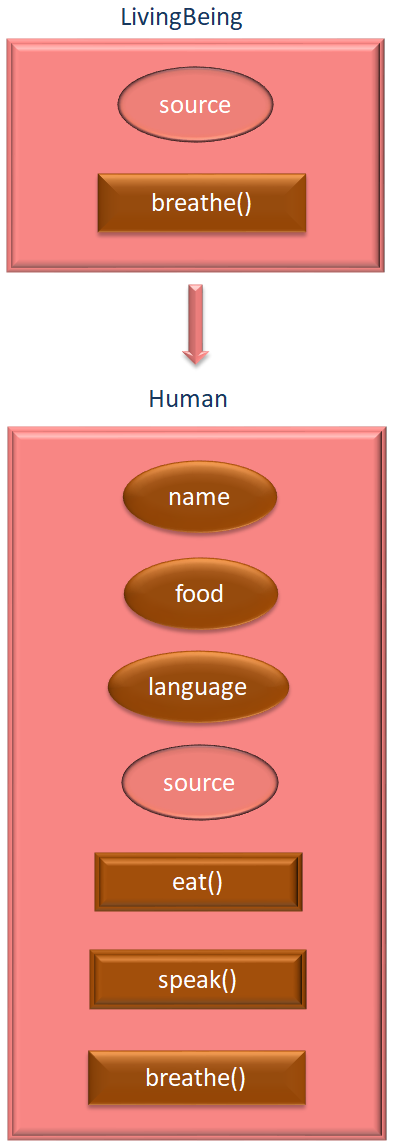
So in the above example, we have added a new attribute named source to the Parent class, LivingBeing.

Then we have declared the Human class inheriting all the contents of the LivingBeing class. And the attribute (i.e. source) and the method (i.e. breathe()) of LivingBeing class becomes a part of the Human class.
class Human extends LivingBeing {
constructor(name, food, language, source) {
super()
this.source = source
this.name = name
this.food = food
this.language = language
}
eat() {
document.write(this.name," eats ",this.food, "</br>")
}
speak() {
document.write(this.name," speaks ",this.language, "</br>")
}
}
So, the constructor(name, food, language, source) constructor of Human class, has source as an argument.
constructor(name, food, language, source) {
super()
this.source = source
this.name = name
this.food = food
this.language = language
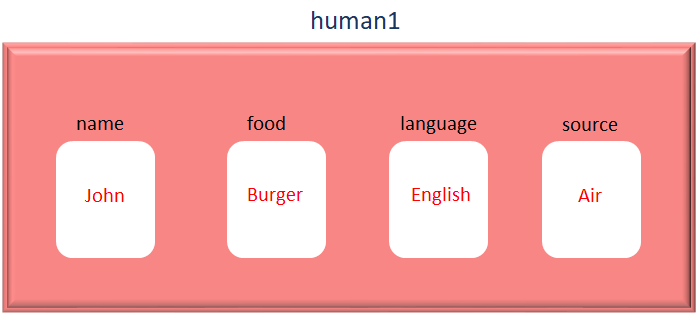
}Then, we have created the object human1 passing the values, "John", "Burger", "English" along with the 4th argument, i.e. The value "Air" as the value for attribute source.
human1 = Human("John", "Burger", "English", "Air")
And since, the breathe() method is also a part of the Human class. We can call the breathe() method from the human1 Object.
human1.breathe()
And we get the below output.
Breathes oxygen from Air
So, we have seen, not just the methods but the attributes are also inherited.