<html>
<body>
<script>
class Edge {
get startVtx() {
return this.startVertex
}
set startVtx(startVtx) {
this.startVertex = startVtx
}
get endVtx() {
return this.endVertex
}
set endVtx(endVtx) {
this.endVertex = endVtx
}
get val() {
return this.value
}
set val(val) {
this.value = val
}
}
function insertVertex(vertex) {
vertices.push(vertex)
}
function insertEdge(vertex1, vertex2, edgeVal) {
edge = new Edge()
edge.startVertex = vertex1
edge.endVertex = vertex2
edge.value = edgeVal
edgeList.push(edge)
}
function printEdgeList(edgeList) {
for (edge of edgeList) {
document.write("The Edge between ", edge.startVertex, " and ", edge.endVertex, " is ", edge.value, "</br>")
}
}
var vertices = []
// Adding vertices one by one
insertVertex("a")
insertVertex("b")
insertVertex("c")
insertVertex("d")
insertVertex("e")
edgeList = []
// Adding edges with values.
insertEdge("a", "b", "13A")
insertEdge("b", "a", "45C")
insertEdge("a", "d", "20F")
insertEdge("d", "e", "23E")
insertEdge("e", "b", "12B")
insertEdge("e", "c", "30F")
insertEdge("c", "d", "42V")
insertEdge("a", "c", "18C")
printEdgeList(edgeList)
</script>
</body>
</html>
In the Edge List Data Structure, we are trying to create a Linked List of Edges.
Where each Edge will contain the start vertex, end vertex and value of the Edge.
Say for Example, the first element of the Edge Linked List i.e. Bus number 13A, travels from city/Vertex a to city/Vertex b.
So, we will be having two pointers in the first element of Edge Linked List,

And thus, we have constructed an Edge class that contains, start vertex, end vertex and value of the Edge.
class Edge {
get startVtx() {
return this.startVertex
}
set startVtx(startVtx) {
this.startVertex = startVtx
}
get endVtx() {
return this.endVertex
}
set endVtx(endVtx) {
this.endVertex = endVtx
}
get val() {
return this.value
}
set val(val) {
this.value = val
}
}We have 2 methods in the Code :
The first method is quite easy to understand.
function insertVertex(vertex) {
vertices.push(vertex)
}Let us take the vertex a to understand the above method.
So, we have created a Array that would contain all the vertices :
vertices = []
Then we have taken the vertex a and passed it to the function insertVertex(...) method.
insertVertex("a")And if we see the void insertVertex(...) method, there is just one statement in it.
vertices.push(vertex)
That takes each vertex a and adds to the Linked List.
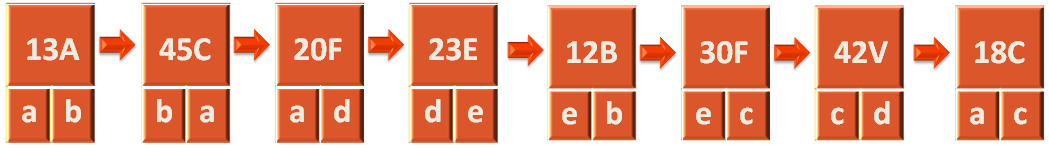
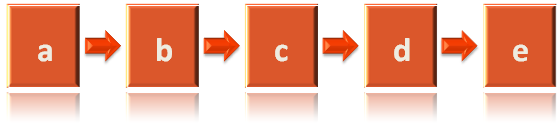
After adding all the vertices to the LinkedList, we get the below LinkedList.

Then comes the second method, that adds the edges to the Linked List(with values). Justifying the name Edge List Data Structure.
function insertEdge(vertex1, vertex2, edgeVal) {
edge = new Edge()
edge.startVertex = vertex1
edge.endVertex = vertex2
edge.value = edgeVal
edgeList.push(edge)
}We will take a small chunk to explain the above method.

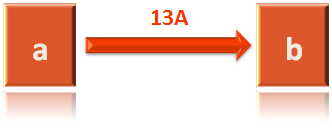
Where the bus/edge 13A is traveling from city a to city b.
Now, we have created a Linked List that would store all the edges in that Linked List.
edgeList = []
Next, we will pass the edgeList, the start vertex(i.e. a), end vertex(i.e. b) and the value(i.e. 13A) to the function insertEdge(...) method.
insertEdge("a", "b", "13A")Now, let us come to the contents of function insertEdge(...) method.
In the first line, we have created the Edge object,
edge = new Edge()
Then, initialised the attributes of the Edge object with the actual values,
edge.startVertex = vertex1 edge.endVertex = vertex2 edge.value = edgeVal
And the Edge object looks somewhat like this,

And add the above edge object to the Linked List,
edgeList.push(edge)
After adding all the edges to the Linked List, we get the below Linked List.